EROSKI conmigo
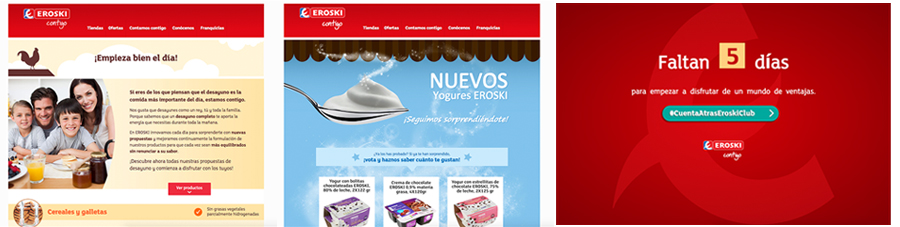
Llevo ya, a la fecha, más de medio año en Runroom y uno de los grandes proyectos en los que he podido participar ha sido el grupo de supermercados EROSKI. Nuestra relación empezó con un primer encargo para modificar la maquetación de una landing de productos de desayuno. Había que modificar el css para hacerlo funcionar en dispositivos, "responsis" vamos... algo sencillo, sin mucha floritura. Y así llegó después aquel lejano primer encargo de diseño y maquetación de una landing para yogures... - ¿añadiste los utm's ?... - No... - Pues ¡hay que añadirlos en tooodos los links! Vamos!, que me tocó quedarme una horita más para revisar que todo estaba correcto. Por suerte, de estas cosas se aprende... :D  Luego vino EROSKI club para el que se necesitaban un par de landings que promocionaran este nuevo producto de nuestro cliente. Se planteó una landing de cuenta atrás a base javascript que contaría los días que faltaban para estrenar el "Club" y otra que abriría la web a modo de telón. Tuvo su complejidad porque tenía que ser responsive y en javascript, y estuve trabajando con Nahuel (quien empezó el proyecto) en la optimización de la misma para que funcionará bien y rápido.
Luego vino EROSKI club para el que se necesitaban un par de landings que promocionaran este nuevo producto de nuestro cliente. Se planteó una landing de cuenta atrás a base javascript que contaría los días que faltaban para estrenar el "Club" y otra que abriría la web a modo de telón. Tuvo su complejidad porque tenía que ser responsive y en javascript, y estuve trabajando con Nahuel (quien empezó el proyecto) en la optimización de la misma para que funcionará bien y rápido.
Los encargos fueron creciendo así como mi relación con la cuenta de EROSKI, y llegaron a mi equipo las primeras newsletters.
Y aquí empezó mi relación de amor-odio con Outlook (amor solo por parte de Outlook ;)), probando las primeras maquetas y pruebas en las distintas plataformas de mailing y esta vez sí que hubo un amor a primera vista... pero con Litmus (que para los que trabajamos con mailing es algo así como el santo grial). Y la relación con Outlook se fue haciendo cada vez más intensa.... Tampoco es cuestión de echar culpas, hay que ser sincero, hay mucha gente a la que le gusta utilizar este tipo de gestores de mail por su velocidad de lectura y simplicidad, es decir, solo para mails de texto.  Varias newsletter han pasado desde entonces. Con la experiencia terminé montando un sistema a base de Gulp, twig.js (que es una adaptación del framework Twig, de los creadores de Symfony, SensioLabs) y yaml para crear las newsletters. Gulp es básicamente un programa que ejecuta tareas programadas, como por ejemplo compilar sass, concatenar y minificar javascripts, entre muchas otras geniales opciones más; una de ellas poder utilizar Twig.js como motor de plantillas, permitiendo trabajar con extensiones e inclusiones de módulos independientes, alimentándose de un archivo json (que genero concatenando varios archivos yaml y convirtiéndolos con un plugin de gulp. No lo hago directamente en json porque considero que yaml es más sencillo y limpio para leer y entender, especialmente para personas no familiarizadas con programación). Probablemente ahondaré más sobre Gulp en otro post.
Varias newsletter han pasado desde entonces. Con la experiencia terminé montando un sistema a base de Gulp, twig.js (que es una adaptación del framework Twig, de los creadores de Symfony, SensioLabs) y yaml para crear las newsletters. Gulp es básicamente un programa que ejecuta tareas programadas, como por ejemplo compilar sass, concatenar y minificar javascripts, entre muchas otras geniales opciones más; una de ellas poder utilizar Twig.js como motor de plantillas, permitiendo trabajar con extensiones e inclusiones de módulos independientes, alimentándose de un archivo json (que genero concatenando varios archivos yaml y convirtiéndolos con un plugin de gulp. No lo hago directamente en json porque considero que yaml es más sencillo y limpio para leer y entender, especialmente para personas no familiarizadas con programación). Probablemente ahondaré más sobre Gulp en otro post. 
Con la creación de diversos módulos para la newsletter y el archivo yaml construimos unas newsletters, multi-idioma, más controladas, a prueba de varios clientes email y que se pueda generar de una manera más sencilla.
Siguientes pasos: crear un entorno visual sencillo a base de checkboxes e inputs para generar los yaml que alimentan la newsletter y también, por qué no, extenderlo a aquellas landings de las que empecé hablando en este post. Los resultados han sido estupendos, y actualmente nuestra relación con EROSKI sigue creciendo. Por supuesto que esto es debido al estupendo trabajo de todo nuestro equipo: los Proxies (mi gran equipo), los Cielo, quienes llevan toda la parte de marketing y, últimamente, el equipo Mar, que está apoyando con el encargo de las landings. Lo mío es solo una parte del todo. Así que ahí estamos, y estaremos, para los nuevos retos que nos puedan poner. Somos Runroom, así que bring it on!!!