Fluid font type
La tipografía fluida (Fluid font type) no es tan difícil de alcanzar, incluida la compatibilidad entre los distintos navegadores. ¿IE9 también?... Sí amigos, también en nuestro "querido" y olvidado compañero. Pero antes de hablar de la tipografía fluida vale la pena diferenciarla del significado de Responsive Typography. Responsive Typography, como su propio nombre indica, es una tipografía que responde al tamaño de la pantalla, o como lo conocemos en CSS, a los breakpoints (media queries). [gist id="d2e3533ff9d46cc231b87105604b29a3"] Como podéis imaginar, la fuente de nuestro increíble componente .Foo tendrá los siguientes tamaños (mobile first):
- 1.5rem que se traduce a 24px (según nuestro tamaño de fuente raíz: 16px)
- 2.5rem (40px) a partir de 640px
- 4rem (64px) a partir de 960px
- 6rem (96px) a partir de 1200px
Lo que estamos haciendo es que el tamaño de fuente responda al tamaño de la ventana que nosotros marcamos, pero lo hace con un salto de tamaño de un punto a otro, sin pasar por los tamaños intermedios, es decir, no hay un paso de 1.5 rem a 2.5 rem. Y esto es en lo que se diferencia una tipografía fluida. ¿Cómo podríamos conseguir una tipografía fluida? ¿Utilizando viewport units quizás?... no vais mal encaminados. Viewport units es un tipo de medida que está relacionada al tamaño de la ventana (alto o ancho) de manera fluida, y no solamente para el uso en tipografía, si no también, para otros elementos. Utilizando esta técnica, nuestro anterior ejemplo se reduciría a: [gist id="0b41b4329dce768156b89049ce85df9e"] OK, WHAT??? ¿Qué ha pasado? ¿Por qué hemos eliminado los breakpoints de nuestro código? Con Viewport units no es necesario el uso de breakpoints ya que, como hemos comentado, es un tipo de unidad fluida relacionada con el tamaño de la ventana. En este caso con el ancho, ya que como habréis imaginado (o ya sabéis), existe vh (viewport height) que es la unidad de medida dependiente del alto de la ventana. Podríamos pensar que hemos encontrado el Santo Grial! Pero... vamos a darle una vuelta de tuerca.
¿Tenemos un control real sobre nuestra tipografía?
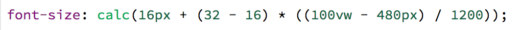
Si lo pensáis bien, las posibilidades son pocas. Solamente podemos declarar el tamaño del Viewport unit y el tamaño de la ventana hace el resto, por supuesto, podríamos añadir breakpoints que nos ayuden, pero estaríamos en la misma situación anterior. En el siguiente ejemplo podéis ver qué pasa con un tamaño de fuente más pequeño y uno más grande. So close ?, pero vamos a darle una vuelta más, necesitamos decirle a la tipografía que debería tener un tamaño mínimo y uno máximo... podemos hacerlo pero hace falta más que solamente el uso de vw y aquí entra en escena calc... (y Mike Riethmuller) Lo que Mike hizo fue crear una función utilizando calc, unos tamaños de tipografías y unos breakpoints mínimos y máximos. Tomemos como ejemplo un tamaño de tipografía mínimo de 16px y uno máximo de 32px, que se hará fluida desde los 480px hasta 1200px.  lo convertimos a variables y la función se convertirá en:
lo convertimos a variables y la función se convertirá en:
min-font + (max-font - min-font) * ((100vw - min-breakpoint) / max-breakpoint)
Con algunos matices, ya que como podéis ver en el ejemplo, algunos valores no llevan las unidades para poder realizar las operaciones matemáticas necesarias. Y aunque parezca una fórmula muy compleja, en realidad es una fórmula que se utiliza en otros sitios y lenguajes de programación, como por ejemplo para mapear valores, y que podemos encontrar en Arduino. Pero hay que concederle el mérito a Mike por integrarlo con la función de CSS: calc. Ahora viene lo más interesante de todo, poder utilizarla en nuestro código. [gist id="c1d2cb432bf43d0f01c1088bf289d61b"] Por supuesto, no tenemos que añadir esta línea cada vez que lo necesitamos. En este Pen tenemos un ejemplo de la fluid typography utilizando un simple @mixin de Sass. Otro detalle es que no solamente se puede realizar de menor a mayor si no también a la inversa. ? WIN WIN El @mixin de Sass que utilizamos en Runroom ❤️ [gist id="18fef232b4275f6d56195feab8deb0e8"]