En Runroom apostamos por un enfoque human centric. Por esta razón los diseñadores nos formamos también como researchers, para tener una visión global de la experiencia de usuario y cliente en los proyectos y poder definir y diseñar soluciones centradas en las personas y en sus necesidades, ambiciones y frustraciones reales.
Como diseñadora, aunque le tengo mucho respeto a una buena estética funcional, siempre me ha llamado más la atención aportar valor a los usuarios, ya sea con las historias que se cuentan, las soluciones que se ofrecen o el simple hecho de saber que una buena experiencia digital les está mejorando su día a día.
Un diseño bonito es una primera impresión, pero una buena experiencia es un gran recuerdo. Es por eso que, aparte de crear soluciones visuales y funcionales, como diseñadores podemos (y debemos) ir más allá y ofrecer esta experiencia.
Debido a mi reciente enfoque al Experience Research, he tenido la necesidad de incorporar más prácticas user centric a la hora de diseñar, para aportar aquella capa de experiencia memorable a los proyectos. Es por eso que quiero compartir algunas técnicas que he ido aprendiendo a lo largo del camino y que podrían inspirarte a darle una vuelta a tus próximos proyectos.
Happy Path
El Happy Path consiste en el “escenario perfecto” en el que el usuario hace un recorrido de todas las acciones necesarias para poder completar satisfactoriamente una tarea. En este escenario todo fluye, no sucede nada fuera de lo normal y el usuario logra de manera directa y rápida su objetivo deseado.
Esta técnica es ideal para comenzar un proyecto, que es cuando más necesitamos un empujoncito para iniciar y poner todo en orden. Al bocetar todo el recorrido o path considerando todos los pasos necesarios para cumplir una tarea, nos ayuda a crear una primera base del flujo de navegación y las interacciones necesarias que debemos crear para que el recorrido tenga sentido. Es aún mucho más interesante cuando contamos con un trabajo de Experience Research previo al proyecto digital y tenemos identificados los arquetipos de usuarios y sus características, ya que así también podemos hacer un trabajo de empatía al crear el recorrido de tareas a realizar.
Storyframing
La técnica funciona especialmente bien para páginas de inicio, o por ejemplo en one scroll pages cuyo fin sea contar una historia unificada y coherente. Si nos ponemos a pensar, los diseñadores somos storytellers y las interfaces digitales son las historias que contamos.
¿Cómo hacer un storyframing?
- Para realizar esta técnica, la gran pregunta que hay que hacernos es: ¿Cómo le explicaría a un amigo, en una conversación o en un correo electrónico, esta cosa / producto / historia que estoy tratando de comunicar?
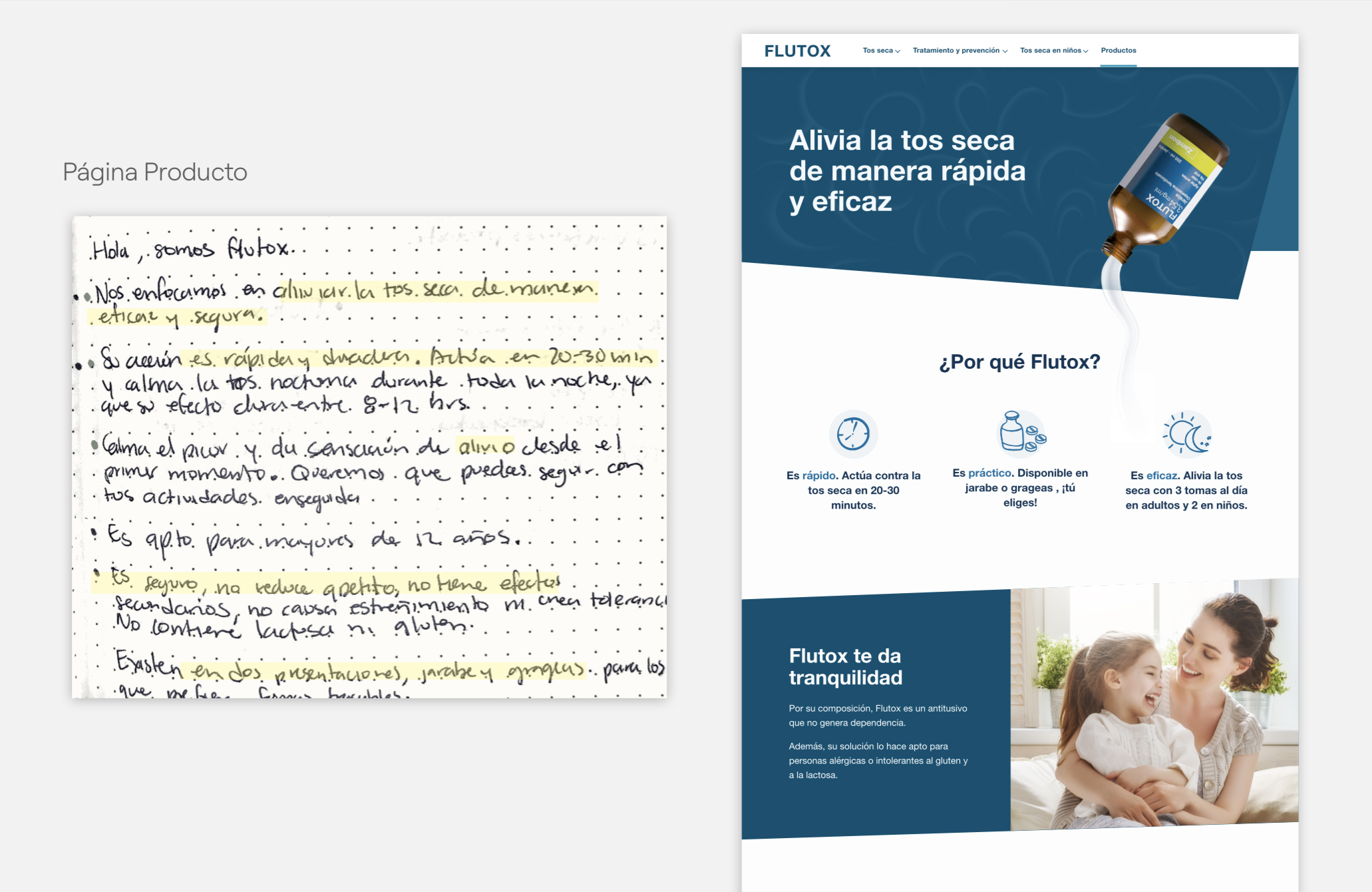
- Después, nos ponemos a escribir en una hoja en blanco, lo que podríamos llamar una “carta al cliente” respondiendo a la pregunta del paso 1. Unas cuantas líneas de texto te pueden ayudar a definir la narrativa de la interfaz antes de ponerte a diseñar en tu herramienta preferida de diseño (en mi caso, Figma).
- Cuando tengas tu primer borrador, intenta escribir varias versiones del mismo. Quizás ahora tomando en cuenta diferentes tipos de usuarios al que va dirigido el mensaje, reordenando los elementos, introduciendo o quitando partes de la narrativa, etc. ¿Cuál de estas versiones suena más natural de contar?
- Comparte “la carta” a otras personas para recolectar feedback, recordando que esto es un ejercicio de contenido de una estructura de página, no un trabajo de copies finales. Al fin y al cabo no importa cómo se decida estructurar la página a detalle, porque la historia de la página en general queda intacta, ya que desde un inicio nos hemos enfocado en contarle una historia a nuestro usuario final.

Storyframing de Runroom x Flutox


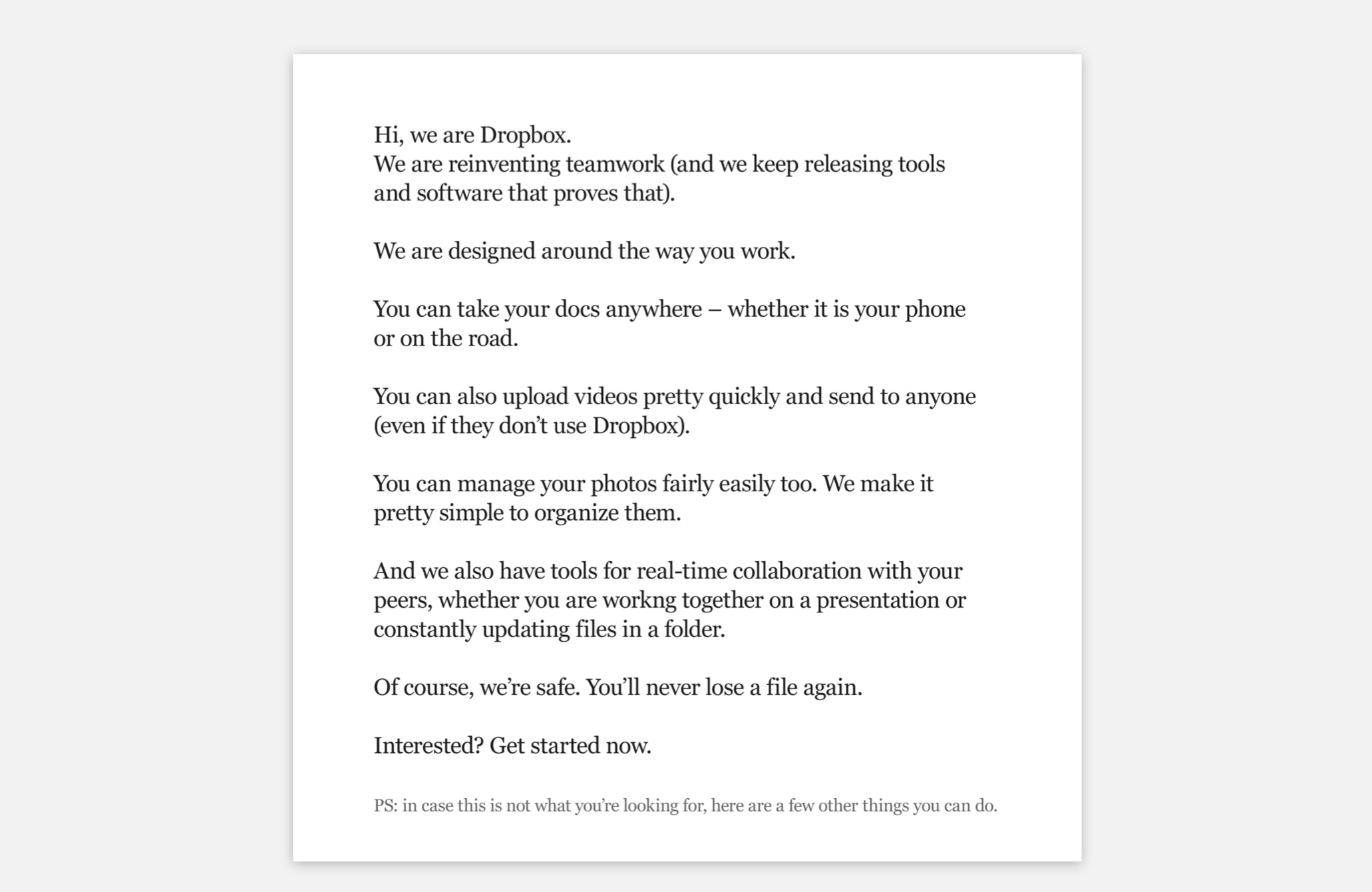
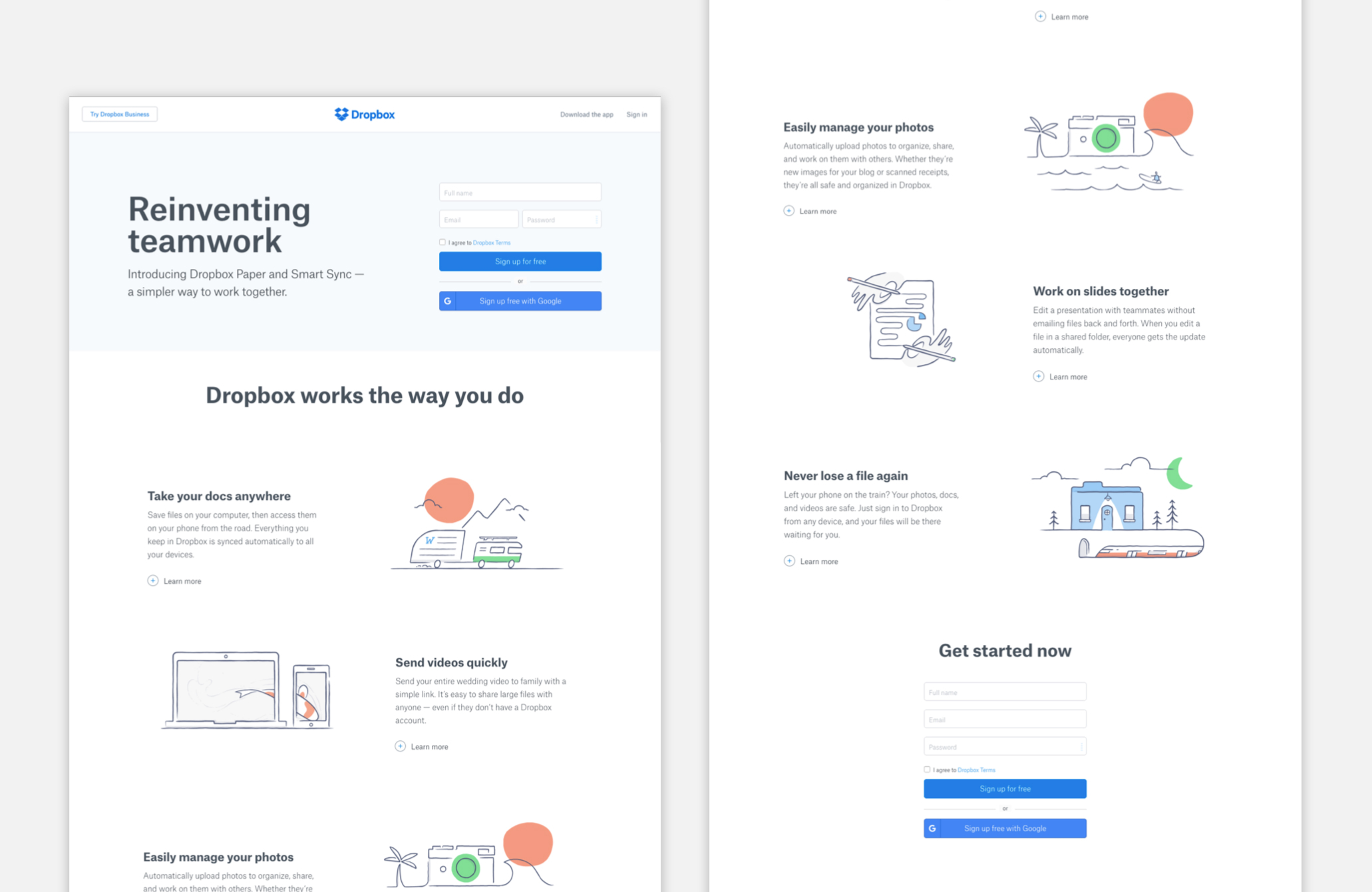
Storytelling de Dropbox
Como verás, lo valioso (y práctico) de aplicar estas técnicas antes de ponerse manos a la obra, es que te permite poner el foco desde el principio en la persona para la cual estás diseñando tu solución, y al mismo tiempo nos da una posibilidad sencilla de obtener feedbacks en la fase de inicio sin tener aún que invertir tiempo en construir un diseño. Espero que estas soluciones te resulten útiles para dotar a tus proyectos de un enfoque customer centric.
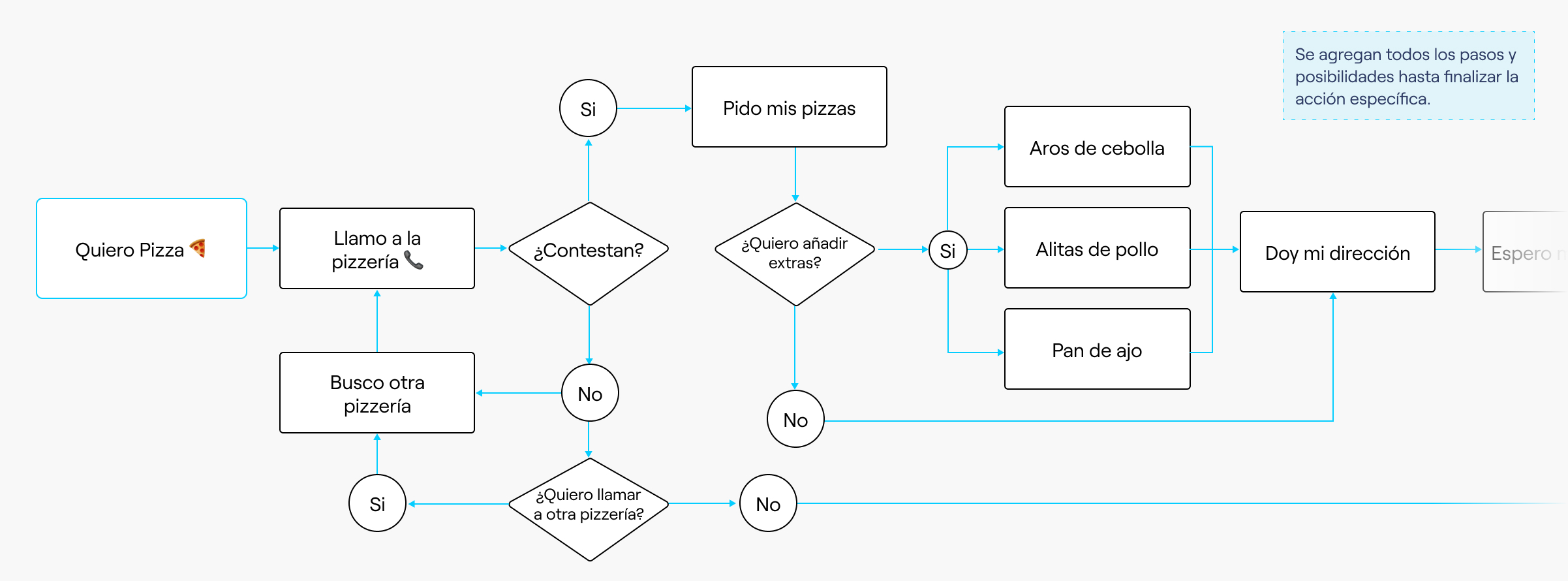
User Flow / Task Flow
Un User Flow nos muestra todo el panorama por completo. Es un diagrama de flujo que nos enseña cómo diferentes usuarios pueden hacer todas las tareas posibles que nos permita nuestro diseño. Nos ayuda a determinar cómo los distintos usuarios realizan las tareas, poder encontrar los flujos más utilizados e identificar los puntos fricción.
Un Task Flow es un tipo de User Flow que nos ayuda a visualizar todo el trayecto que debe realizar un usuario para completar una tarea específica. A diferencia del Happy Path, aquí entramos más en profundidad tomando en cuenta todas las posibilidades y escenarios de errores que pudieran suceder en el flujo de esta tarea en concreto.