Cómo la metodología Component Driven Design ayuda a abordar desafíos complejos y a gran escala en diseño de producto digital, a través de un enfoque basado en componentes y en trabajo en equipo.
Recientemente mi compañera Anna Rovira y yo tuvimos la oportunidad de dar una charla en Friends of Figma bajo el nombre de Beyond Design Systems. En ella queríamos transmitir a los y las asistentes aprendizajes y buenas prácticas en diseño de producto basándonos en nuestra experiencia.
Centramos la charla sobre 3 ejes: Equipos Colaborativos, Escalabilidad, o como afrontar retos a gran escala, y la metodología Component Driven Design. En este artículo compartiré algunos de los principales conceptos:
Component Driven Design vs Atomic Design
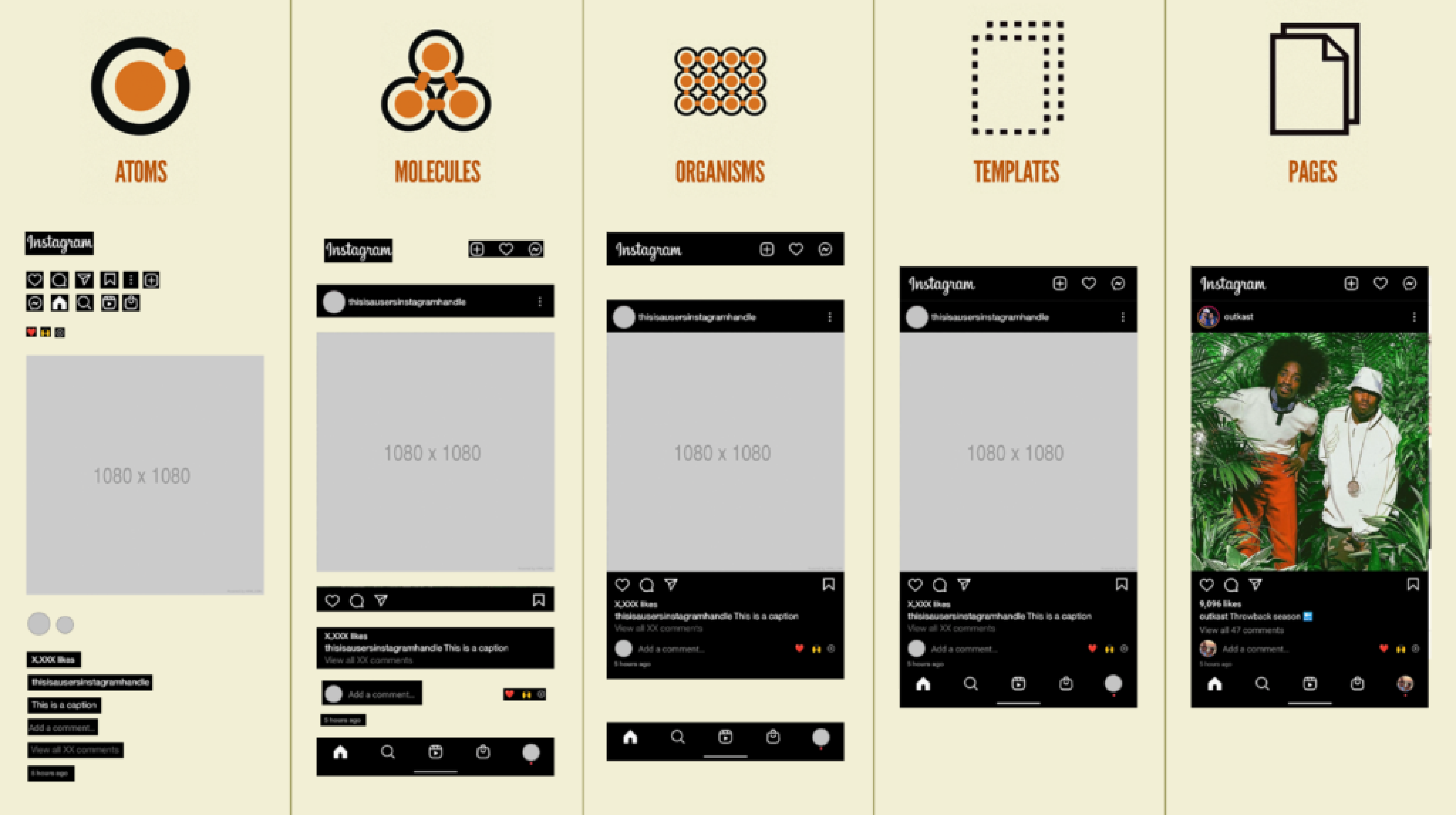
En base a nuestra experiencia en proyectos recientes, el Component Driven Design funciona mejor que el Atomic Design, principalmente porque en muchas ocasiones la sobre-división que plantea Atomic Design acaba derivando en una granularidad extrema que hace difícil mantener el orden y reutilizar correctamente ciertos elementos.
 En este sentido es relevante el ejemplos de algunos de los Design Systems más conocidos de grandes marcas como Fluent, Material 3, Carbon… que en los últimos años han dejado atrás el Atomic Design para apostar por un acercamiento al CDD.
En este sentido es relevante el ejemplos de algunos de los Design Systems más conocidos de grandes marcas como Fluent, Material 3, Carbon… que en los últimos años han dejado atrás el Atomic Design para apostar por un acercamiento al CDD.
Beneficios del Component Driven Design
- Ayuda a plantear desde el inicio propuestas consistentes y escalables.
- Facilita la integración de nuevos miembros al equipo (curva de aprendizaje reducida).
- DRY (Do not repeat yourself). ¡Se acabaron las repeticiones!
- Establece un lenguaje común entre diseñadores y desarrolladores.
- Promueve prácticas más organizadas y coherentes.
- Define pautas claras para pruebas unitarias y su alcance en cada componente.
- Mejor gestión del feedback.
Lo que aprendimos
Son muchos los aprendizajes extraídos de trabajar con Component Driven Design en nuestros proyectos. Entre los principales destacaría:
- ? Autonomía a corto plazo: Después del primer sprint, ya podemos empezar a sacar contenido de valor.
- ? La modularidad ofrece contenido infinito: Cualquier web puede abordarse como un “collage” de componentes. Una vez tengamos las piezas, podemos montar cualquier historia.
- ? Equipos colaborativos: Involucrando a todos los roles en todas las etapas, acertamos más rápido y dejamos menos flecos abiertos.
- ? Ganamos velocidad: Priorizando la eficiencia ante la eficacia.
- ? Economizar los cambios: Cuando aplicas un cambio en una instancia, esta se refleja en todas partes.
Algunas preguntas interesantes
En el evento de Friends of Figma surgieron varias preguntas interesantes. Intentaré compartir algunas de las que recuerdo y a las que dimos respuesta:
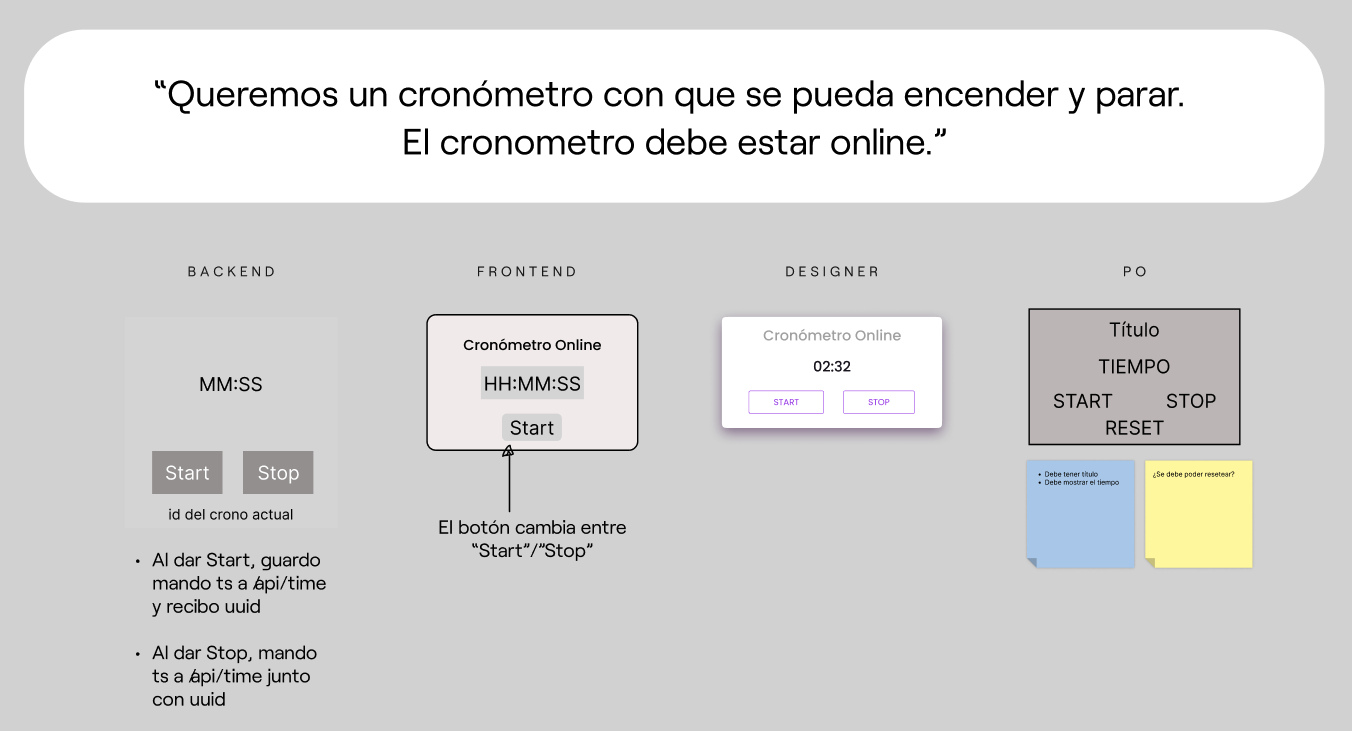
Una de las claves de CDD, es el lenguaje común entre perfiles.. En caso de no tener el mismo naming de componentes entre Frontend y Design.. ¿Quién debería cambiarlo?
Partimos del hecho de que uno de los “core” de la metodología es el trabajo en equipo. Entendemos que no deberíamos llegar a este punto si hemos trabajado juntos durante todo el proyecto. No obstante, si os encontráis en esta situación, nuestra recomendación es aplicar este mantra: “Todos remamos en la misma dirección”. De lo que se trata es de llegar a un acuerdo pensando en el equipo, no en el individuo. Si es más fácil aplicar un cambio en mi parte, lo hago.. Hoy por ti, mañana por mi.
Se ha comentado que en etapas “iniciales” de los sprints, ya hacéis tests de usuarios. ¿Cómo lo hacéis sin un diseño, etc..?
A veces la palabra “test de usuario” crea un aura de formalidad innecesaria. Para hacer un test de usuario en ciertos puntos del proyecto, dónde aun no tenemos el contenido muy avanzado, con coger un papel y boli e ir a la mesa de un compañero que sea usuario de la aplicación (o incluso a veces nos puede interesar que no lo sea), ya nos aporta mucha información. Nosotros abogamos por los “test de guerrilla” con papel y boli para poder detectar cosas antes de tener nada definido.
Espero que estas reflexiones te sirvan un poco de ayuda.
PD: Muchas gracias a mi compañera Anna Rovira que es una super crack..? Y a Clara e Iban de Friends of Figma Barcelona por la oportunidad ?? ¡Nos vemos en el próximo evento!

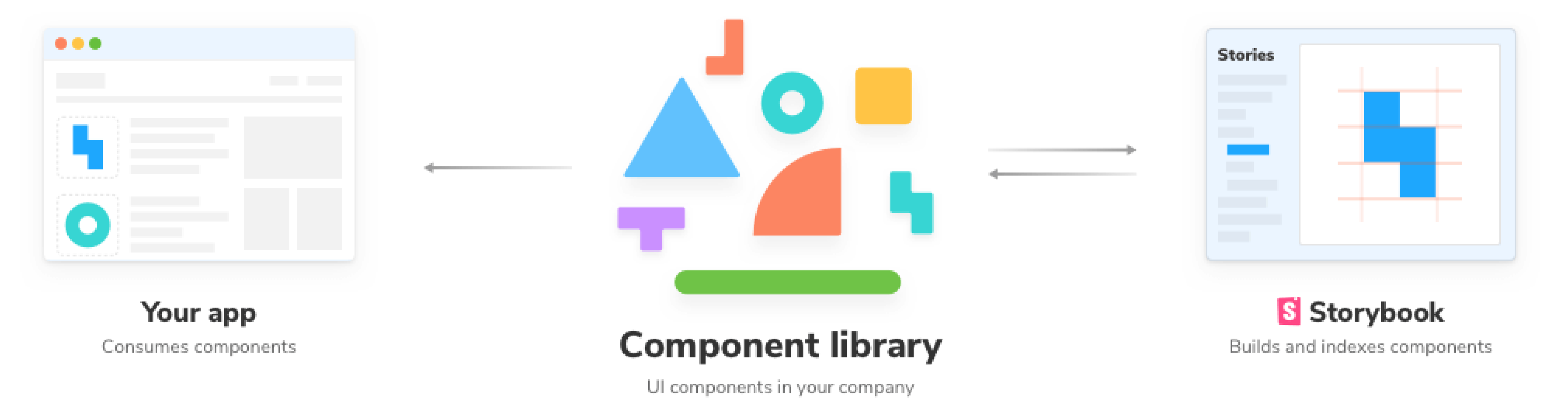
Component Driven Development Design
Uno de los pilares de la charla, fue la colaboración entre perfiles. Y que mejor manera de colaboración entre perfiles que “apropiarse de términos” (broma ?). El origen de CDD es el Component Driven Development.. pero como la “D” también encajaba con “Design”, las compañeras de diseño hicieron su propio acrónimo: Component Driven Design.
¿Qué es el Component Driven Design?
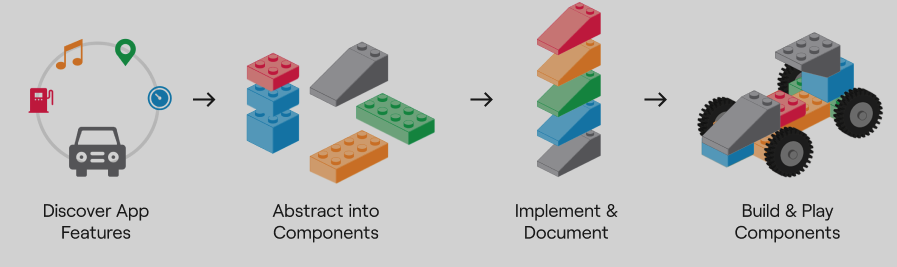
Es una metodología que pone en el core de el desarrollo los componentes. Algo así como componentización elevada a su máxima potencia.

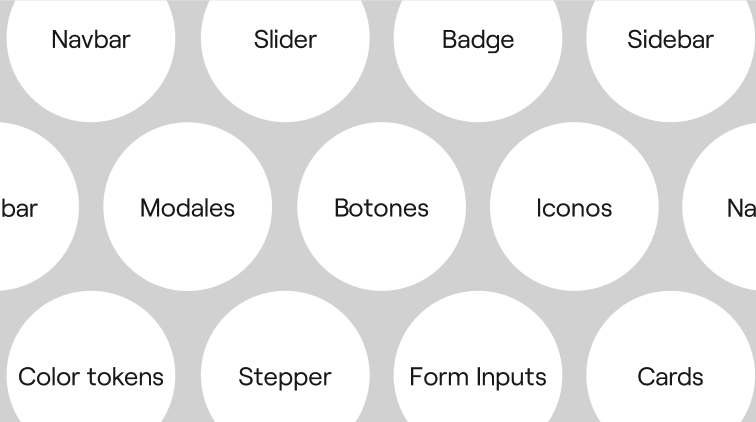
Quizás tú también te preguntarás: ¿Qué es un componente? ¿Qué diferencia hay entre una página, un slider, un botón y un token?”
Existen diferentes aproximaciones. Personalmente me quedo con esta: “Un componente es una unidad de información que funciona por sí sola.”
Todos los ejemplo que vemos en esta imagen ? son componentes.

Seguimos con las definiciones:
- ¿Qué es un componente agnóstico?
Es un componente que no depende de su contexto. Eso quiere decir que seguirá funcionando a nivel visual, a nivel usable, a nivel técnico, etc. y en cualquier contexto en el que se encuentre. - ¿Qué es un Singleton?
Un singleton es un componente del cual solo hay una instancia en toda la web. - “Un lenguaje común para funcionalidades”
Al usar Component Driven Design como equipo lo que logramos es que todos los perfiles se rijan por las mismas normas.
Si quieres profundizar sobre el tema, Anna Rovira habla en detalle de Component Driven Design en el artículo ? Beyond Systems ?
Antes de terminar este apartado estuvimos un rato entretenidos con una parte un poco “más práctica”. No os voy a aburrir con detalles, ya que no es algo que vayamos a aprender leyendo unas cuantas líneas de texto, pero por si os entra la curiosidad… vimos como crear slots en Figma, qué herramientas nos ayudan en el día a día con CDD y cómo las usamos de manera indistinta entre perfiles.
Un caso práctico de CDD
Presentamos un proyecto real con un objetivo claro: “La colaboración con el cliente para la creación de un Design System, durante el proceso de migración tecnológica en su ecosistema digital.”

Teníamos ante nosotros un reto considerable que planteaba varias amenazas que ponían en riesgo el éxito del proyecto:
- ⚙️ Combinar Agile & Waterfall
- ⏰ Tiempos muy limitados
- ? Alcance muy ambicioso
Necesitábamos un héroe que estuviese a la altura.
Spoiler: Nuestro héroe éramos nosotros mismos ?
Teníamos dos superpoderes:
- ?️ Component Driven Design (CDD)
- ?♀️ Equipos colaborativos

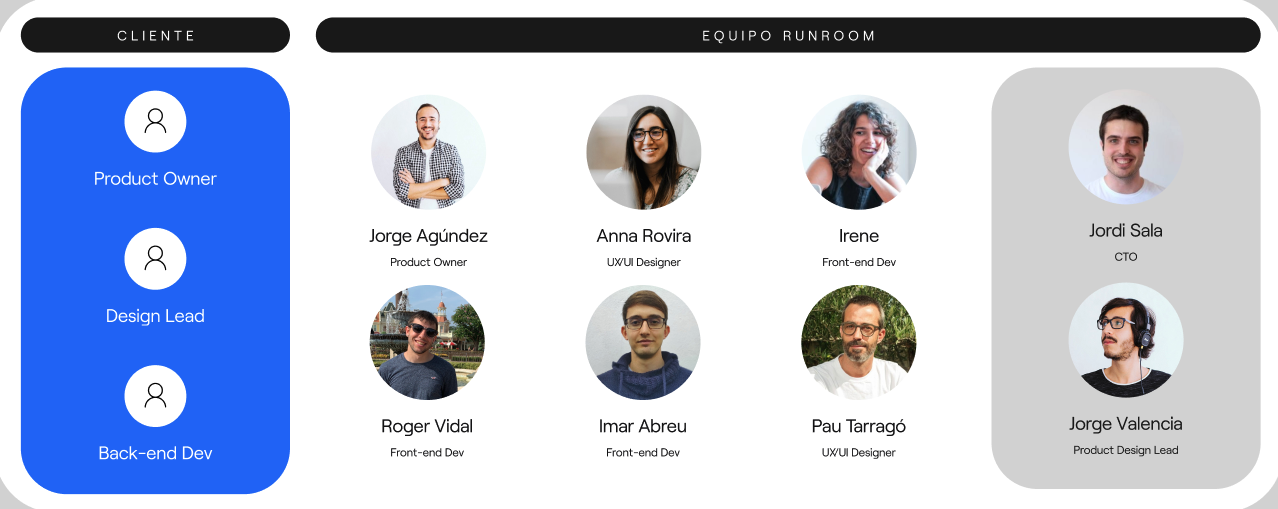
Montamos un equipo rotativo con representación de los distintos perfiles. Dentro del propio equipo incorporamos perfiles claves de nuestro cliente. Bonus track: por parte de Runroom también se contaba con la colaboración de dos especialistas para cubrir necesidades concretas: el Chief Technology Officer y el Product Design Lead.
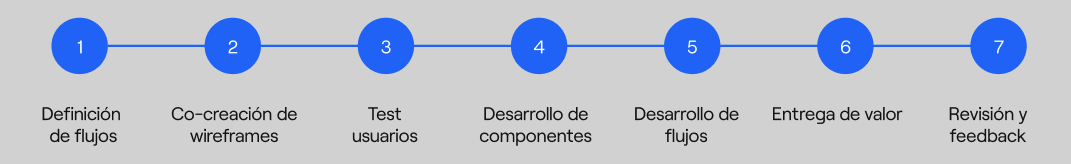
Con este equipo multidisciplinar, que es la estructura habitual en Runroom, empezamos a trabajar en el proyecto sprint a sprint.

Como comenté, uno de los principales retos era combinar Agile & Waterfall. En este caso lo que hicimos fue trabajar en Agile durante todo el proceso hasta la entrega de valor, dejando un último nivel en Waterfall, donde el cliente hacía la parte de integración de manera des-sincronizada al resto del equipo.
La participación de todos los roles en todas las liturgias del equipo resultó fundamental por varias razones:
- Cada perfil podía aportar su conocimiento técnico para destapar necesidades no cubiertas.
- Cada perfil actuaba como un ‘User-Persona’ distinto. Esto nos permitió testear en vivo distintas maneras de resolver las necesidades detectadas.