How the Component Driven Design methodology helps address complex, large-scale challenges in digital product design, through a component-based approach and teamwork.
Recently my partner Anna Rovira and I had the opportunity to give a talk at Friends of Figma under the name of Beyond Design Systems. We wanted to pass on to the attendees lessons learned and good practices in product design based on our experience.
We focused the talk on 3 axes: Collaborative Teams, Scalability, or how to face large-scale challenges, and the Component Driven Design methodology. In this article I will share some of the main concepts:
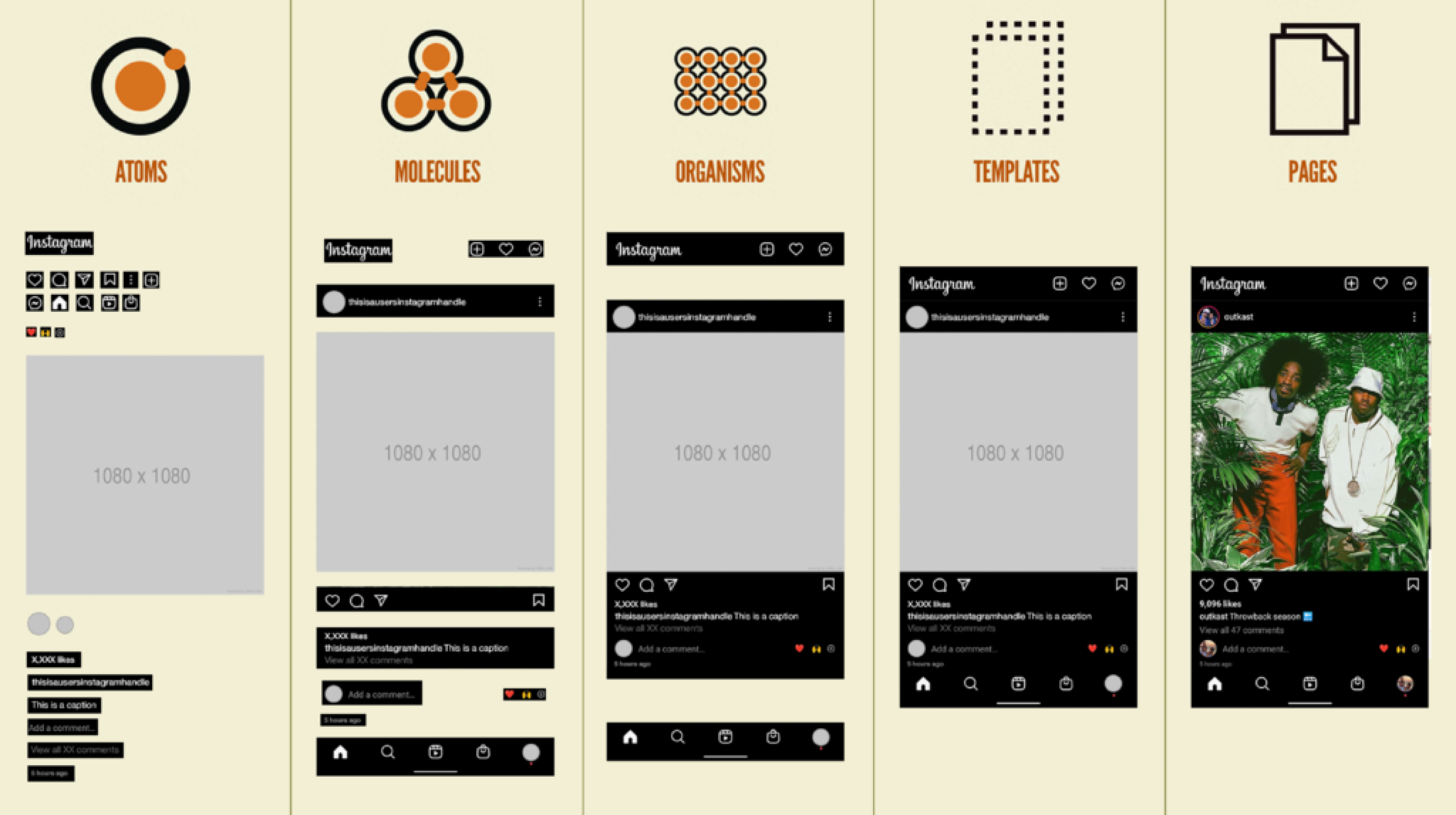
Component Driven Design vs Atomic Design
Based on our experience in recent projects, Component Driven Design works better than Atomic Design, mainly because in many cases the over-division posed by Atomic Design ends up resulting in extreme granularity that makes it difficult to keep order and reuse certain elements correctly.

In this sense, the examples of some of the most well-known Design Systems of big brands such as Fluent, Material 3, Carbon... that in recent years have left behind Atomic Design to bet on an approach to CDD is relevant.
Benefits of Component Driven Design
- It helps to put forward consistent and scalable proposals from the outset.
- It facilitates the integration of new members into the team (reduced learning curve).
- DRY (Do not repeat yourself). No more repetitions!
- It establishes a common language between designers and developers.
- It promotes more organized and coherent practices.
- Defines clear guidelines for unit testing and its scope for each component.
- Better management of feedback.
What we learned
There are many lessons learned from working with Component Driven Design in our projects. Among the main ones I would highlight:
- ?Autonomy in the short term: After the first sprint, we can already start extracting valuable content.
- ? Modularity offers infinite content: Any website can be approached as a “collage” of components. Once we have the pieces, we can put together any story.
- ? Collaborative teams: Involving all roles at all stages, we hit faster and leave fewer gaps.
- ? We gain speed: Prioritizing efficiency over effectiveness.
- ? Save changes: When you apply a change to an instance, it is reflected everywhere.
Some interesting questions
At the Friends of Figma event several interesting questions came up. I will try to share some of the ones I remember and to which we responded:
One of the keys to CDD, is the common language between profiles. In case of not having the same naming of components between Frontend and Design.. Who should change it?
We start from the fact that one of the “core” of the methodology is teamwork. We understand that we should not get to this point if we have worked together throughout the project. However, if you find yourself in this situation, our recommendation is to apply this mantra: “We all row in the same direction.” It's about reaching an agreement with the team in mind, not the individual. If it's easier to make a change on my part, I will. Today for you, tomorrow for me.
It has been commented that in the “initial” stages of sprints, you already do user tests. How do you do it without a design, etc.?
Sometimes the word “user test” creates an aura of unnecessary formality. To do a user test at certain points of the project, where we do not yet have the very advanced content, with taking a pen and paper and going to the desk of a colleague who is a user of the application (or even sometimes we may be interested in not being one), already provides us with a lot of information. We advocate “guerrilla tests” with paper and pen to be able to detect things before having anything defined.
I hope these ideas will help you a bit in creating meaningful Digital Products!
PD: Many thanks to my partner Anna Rovira who is a super crack..? And to Clara and Iban from Friends of Figma Barcelona for the opportunity to participate in the event ?? See you at the next event!

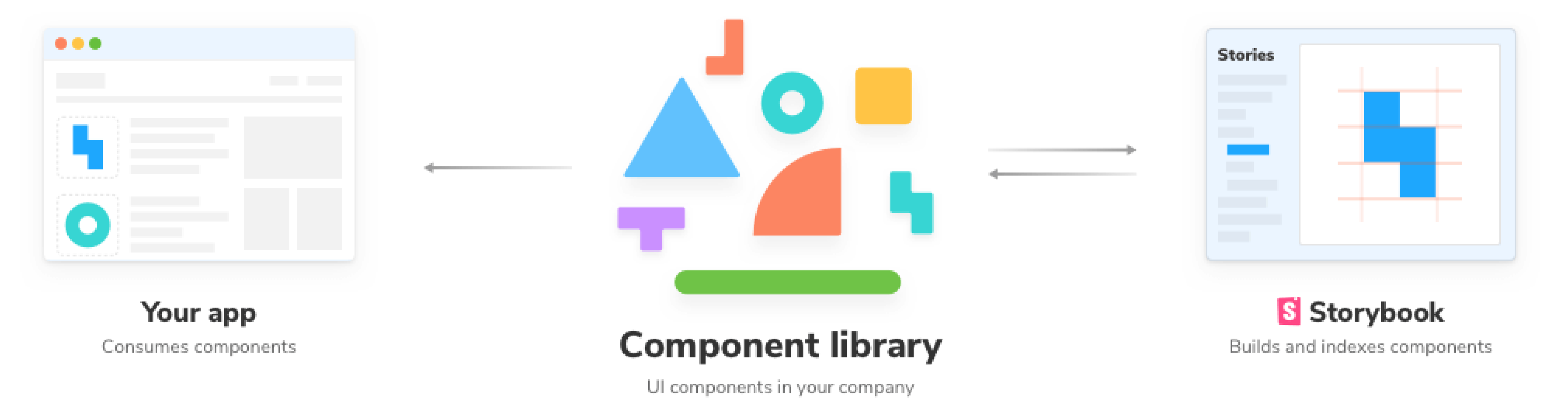
Component Driven Development Design
One of the pillars of the talk was collaboration between profiles. And what better way to collaborate between profiles than “appropriating terms” (joke ?). The origin of CDD is Component Driven Development.. but since the “D” also matched “Design”, the design partners made their own acronym: Component Driven Design.
What is Component Driven Design?
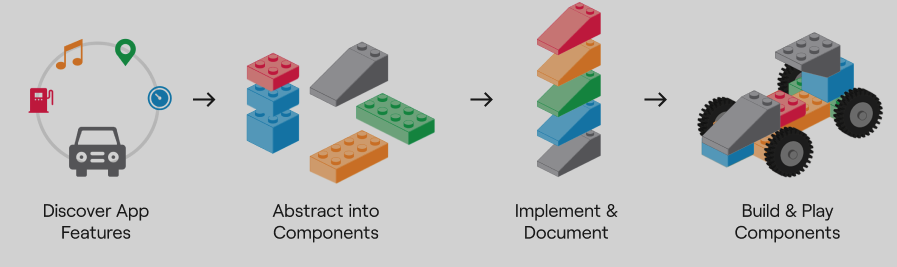
It is a methodology that puts components at the core of development. Sort of like componentization elevated to its maximum power.

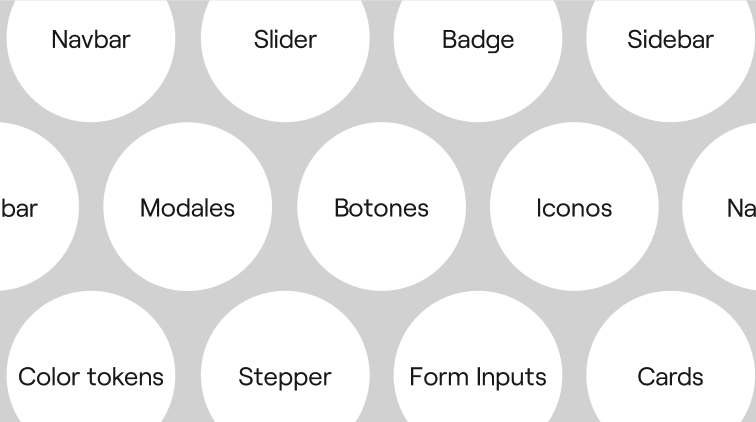
Perhaps you too will ask: What is a component? What’s the difference between a page, a slider, a button and a token?”
There are different approaches. Personally, I stick to this: “A component is a unit of information that functions on its own.”
All the examples we see in this picture ? are components.

More definitions related with CDD:
- What is an agnostic component?
It is a component that does not depend on its context. That means that it will continue to work visually, usable, technical, etc. and whatever context it is in. - What's a Singleton?
A singleton is a component of which there is only one instance on the entire web. - “A common language for functionalities”
By using Component Driven Design as a team we achieve that all profiles are governed by the same standards.
If you want to delve deeper into the subject, Anna Rovira talks in detail about Component Driven Design in this article ? Beyond Systems ?
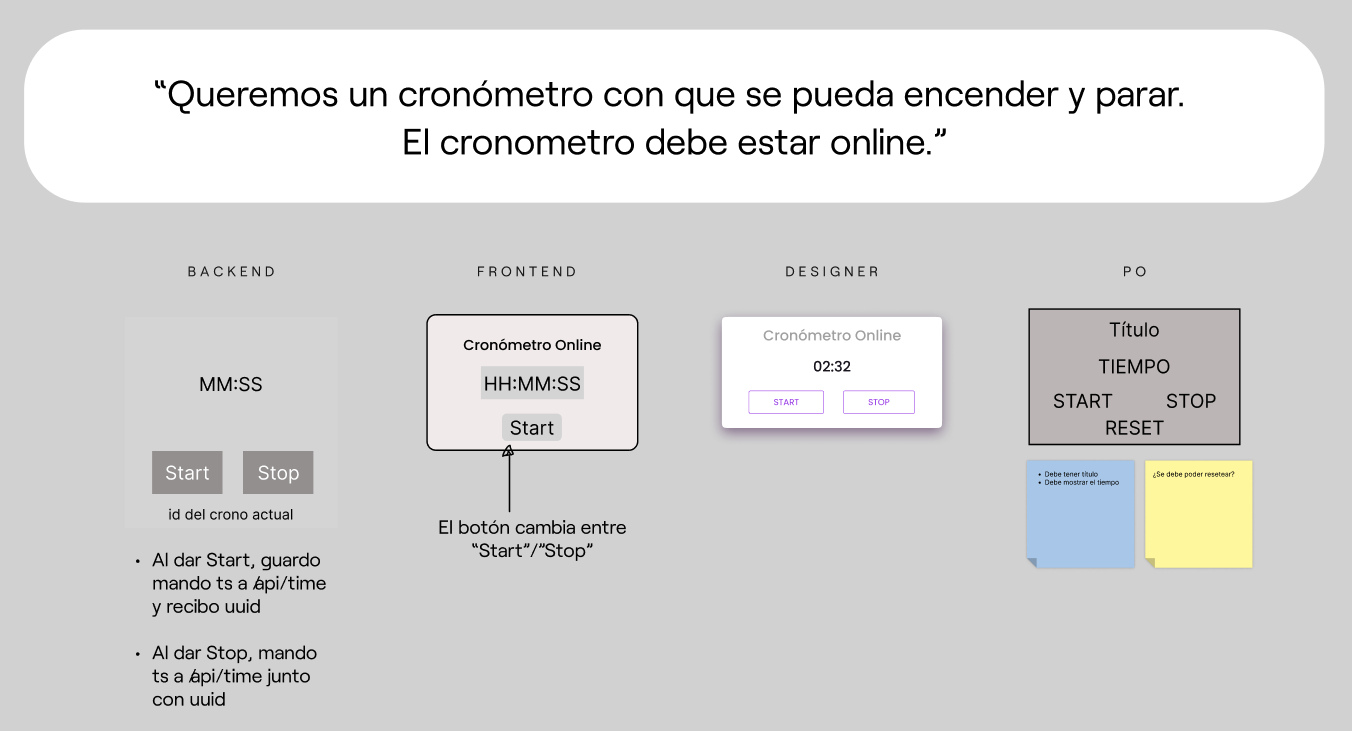
Presenting a CDD Case
We presented a real project with a clear goal: “Collaboration with the client to create a Design System, during the process of technology migration in their digital ecosystem.” 
We had a considerable challenge before us that posed several threats that put the success of the project at risk:
- ⚙️ Combine Agile & Waterfall
- ⏰ Very limited times
- ? Very ambitious scope
We needed a hero who was up to the task.
Spoiler: Our hero was ourselves ?
We had two superpowers:
- ?️ Component Driven Design (CDD)
- ?♀️Collaborative teams

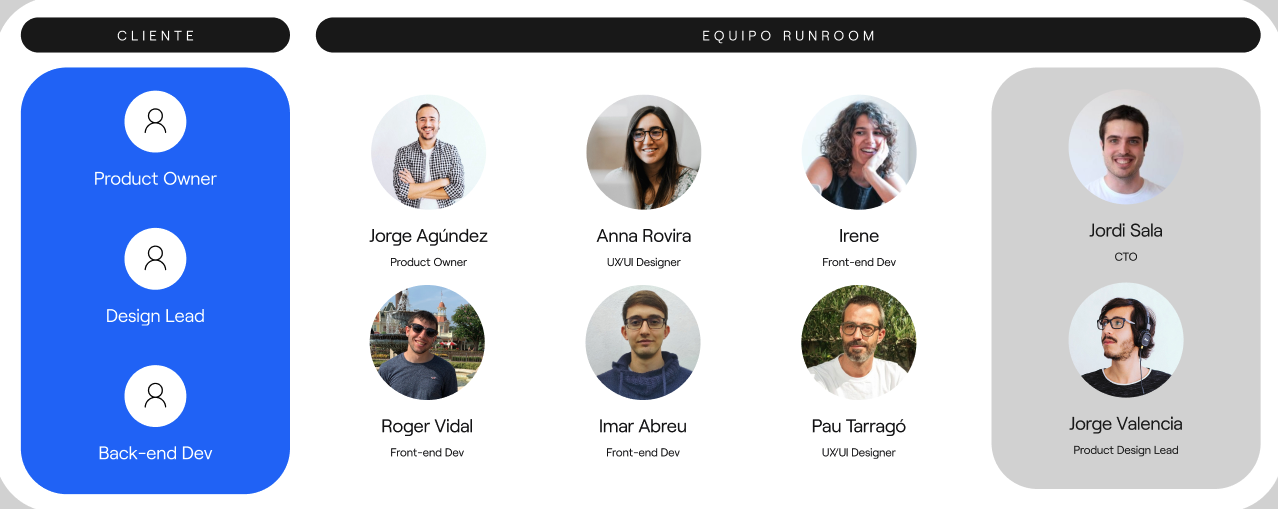
We set up a rotating equipment with representation of the different profiles. Within our own team we incorporate key profiles of our client.
Bonus track: Runroom also had the collaboration of two specialists to meet specific needs: the Chief Technology Officer and the Product Design Lead.
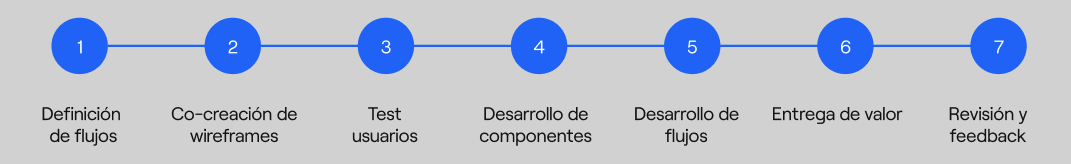
With this multidisciplinary team, which is the usual structure at Runroom, we started working on the sprint-by-sprint project.

As I mentioned, one of the main challenges was combining Agile & Waterfall. In this case, what we did was work on Agile throughout the process to deliver value, leaving a final level in Waterfall, where the client did the integration part in a desynchronous way with the rest of the team.
The involvement of all roles in all liturgies of the team was essential for several reasons:
- Each profile could contribute its expertise to uncover unmet needs.
- Each profile acted as a different ‘User-Person’. This allowed us to test live different ways of solving the identified needs.